Semakin cepat loading sebuah blog maka semakin besar pengaruhnya untuk muncul pada pencarian google search engine, disamaping itu juga semakin memperkecil rasion pentalan dari tampilan halaman blog kita. Ini akan memberikan dampak negeatif bagi blog kita, sebagai contoh kecil, situs Amazon dapat mengakibatkan kerugian kehilangan omsetnya sampai dengan $ 1.6 milyar tiap tahunnya jika situs mereka melambat dalam satu detik saja.
Jika kita mengelola sebuah Blog yang memiliki masa loadingnya yang agak lama maka sebagai konsekwensinya jelas jika blog kita akan ditinggalkan oleh visitornya apa lagi jika terganggu dengan tampilan iklan pop under yang sangat membuat pengunjung kita langsung tancap ke blog lain. Alasan utama blog kita akan ditinggalkan oleh pengunjung jika memiliki waktu loading yang lama ini diperkuat oleh penelitian pakar SEO dimana 50℅ pengunjung akan berpindah ke blog lain alias lari dari blog kita apabila dalam 10 detik blog tersebut belum loading secara sempurna, dan ini sungguh sangat merugikan kita. kesimpulannya, jika website yang masa loadingnya lambat akan berakibat negatif pada blog tersebut karena berkurangnya pengunjung bahkan sebagian pengunjung tidak akan lagi berkunjung ke blog yang kita kelola meskipun muncul di page one di pancarian google.
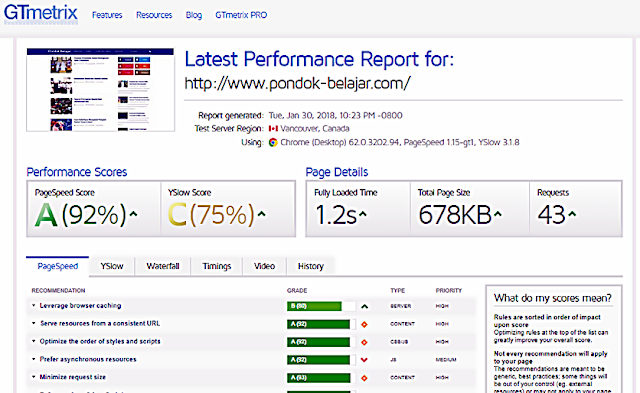
Untuk melakukan test alias mengetahui jumlah waktu loading blog kita, anda dapat menggunakan bantuan dari tool ini untuk mengecek perfomance situs kita diantaranya Pingdom, Google PageSpeed Insights, GTMetrix dan WebPageTest. Setelah itu perbaiki semua saran perbaikan yang disarankan dari tool tersebut. Sebagai gambaran umum disini saya akan memberikan beberapa gambaran umum yang mengakibatkan permasalahan lambannya loading halam blog beserta dengan cara memperbaikinya. Adapun masalah umum yang sering mengakibatkan lamanya masa loading halaman blog adalah sebagai berikut:
1. Penggunaan Template
Harus dipahami bahwasanya template blog yang kita gunakan juga dapat memgakibatkan lambatnya loading blog bisa jadi disebabkan oleh karena terlalu banyak script atau scriptnya tidak di compress terlebih dahulu, disamping itu juga karena terlalalu banyak gadget yang terpasang pada tempalte blog tersebut. Adapun cara untuk memperbaikinya adalah dengan cara mencari atau membuat template yang responsive, sebaiknya perlu dihindari mengunakan script script untuk mempercantik blog seperti : burung twitter terbang, animasi bergerak, atau salju turun pada blog dan sebagainya karena akan berdampak langsung dengan waktu loading halaman blog.
(Cara Mendapatkan Backlink High Authority Secara Gratis)
(Cara Mendaftarkan Situs Ke 100 Mesin Pencari Secara Gratis)
2. Penggunaan Gambar
Selain template, penggunaan gambar juga ikut mempengaruhi waktu loading sebuah blog. Kita menngunakan gambar dalam sebuah postingan blog dengan tujuan untuk memperindah tampilan blog kita selain juga sebagai eyes cathing bagi visitor blog kita. jadi supaya penampilan halaman blog kita indah dan waktu loading halamannya juga singkat maka kita harus melakukan optimasi gambar blog yang kita gunakan. Gunakan saja satu tampilan gambar pada setiap postingan, disamping jagan lupa untuk meng-compress terlabih dahalu gambar tersebut dalam format PNG
3. Gunakan Script berikut pada template yang anda gunakan.
Script dibwah ini akan sangat berguna dalam mempercepat loading blog kita, adapun caranya adalah sebagai berikut:
Buka blogger→pilih tema→Edit html→Letakkan script berikut di atas tag </head>.
<script charset='utf-8' src='https://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/><script src='https://cuerosb.googlecode.com/files/cueros%20-lazyload.js' type='text/javascript'/><script charset='utf-8' type='text/javascript'>$(function() {$("img").lazyload({placeholder :"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFWXr_eF2DsMLBQaqKksN0H_9af72I-f6ra2Fvu2rH3BSPufj5ms0ocj4cqun_gd8dJTY4d-Gw_A6Oqe_ZUs6HKFt4obKVwolNowV_zo3pEsXSe1_P7TFluPcKwnJPkxFitXU28c_JeO0/",threshold: 200});});</script>
Lalu klik save, dan lihat hasilnya blog sobat akan lebih cepat loadingnya.
4. Hapus Script Bawaan Dari Blogger
Hal lain yang dapat memperlambat loading tampilan halaman blog adalah script bawaan dari tempalet blog, Karena script bawaan dari blogger menjadi salah satu faktor blog melambat Kira-kira scriptnya seperti ini
4. Hapus Script Bawaan Dari Blogger
Hal lain yang dapat memperlambat loading tampilan halaman blog adalah script bawaan dari tempalet blog, Karena script bawaan dari blogger menjadi salah satu faktor blog melambat Kira-kira scriptnya seperti ini
https://www.blogger.com/static/v1/widgets/124887373-widget_css_bundle.css
https://www.blogger.com/static/v1/widgets/449108565-widgets.jcss
https://apis.google.com/js/plusone.js
https://www.blogger.com/dyn-css/authorization.css?targetBlogID=663989tersebut.74394&zx=dcb98b04-c7d3-45fa-8010-504df7f23879
dyn-css/authorization.css
Untuk menghapusnya anda harus masuk ke Template => Edit HTML dan tekan C+F untuk mencari kode tersebut.
Jika kita takut untuk melakukan kesalahan dengan menghapus kode tersebut, Anda bisa menggunakan cara Alternative di bawah ini.
Cara Pertama cari kode <b:skin> dan ganti dengan kode ini
<style type="text/css"> <!-- /*<b:skin>
Cara Kedua cari tag penutup dan ganti dengan kode dibawah ini
<!--</head>--></head>
Cara Ketiga cari tag penutup dan ganti dengan kode dibawah ini
<!--</body>--></body>
5. Menggunakan Script LazyLoad
Selain cara di atas, ini adalah cara paling ampuh untuk meningkatkan kecepatan loading blog yaitu dengan menggunakan script lazyload. Cara memasang scriptnya pun masih sama dengan script diatas yaitu Dashbord => Tema => Edit HTML
Cari tag penutup </head> dan taruh scriptnya tepat diatas tag penutup </head>
<script type='text/javascript'>//<;b.loaded=true}).attr("src",a(b).attr("original"))}});if("scroll"!=c.event){a(b).bind(c.event,function(c){if(!b.loaded){a(b).trigger("appear")}})}});a(c.container).trigger(c.event);return this};a.belowthefold=function(b,c){if(c.container===undefined||c.container===window){var d=a(window).height()+a(window).scrollTop()}else{var d=a(c.container).offset().top+a(c.container).height()}return d=a(b).offset().left+c.threshold+a(b).width()};a.extend(a.expr[":"],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"})})(jQuery);$(function(){$("img").lazyload({placeholder:"https://i22.servimg.com/u/f22/15/42/72/40/grey10.gif",effect:"fadeIn",threshold:"-50"})})//]]></script>
Sebagai saran terakhir, Sebaiknya coba anda lakukan pengecekan loading blog anda terlebih sebelum dan sesudah mengunakan semua kode scripts diatas. ini diperlukan untuk melihat apakah ada pengaruh peningkatan loading ataupun malah memperlembat loadingnya. Jika tidak ada pengaruh maka jangan digunakan/terapkan di blog anda, karena bisa jadi tidak semua kode script tersebut work ataupun tidak dapat bekerja sempurna untuk semua jenis template terutama template bawaan blog. jadi sebaiknya cobalah satu persatu saran di atas siapa tahu ada yang memiliki pengaruh bagus buat loading blog anda.








Ikut mempraktekan gan. Moga ada efeck maksimal di blog ane
ReplyDeleteMantul gan... thanks
DeleteMasnya pake template goyabi/Sora template ya
ReplyDelete