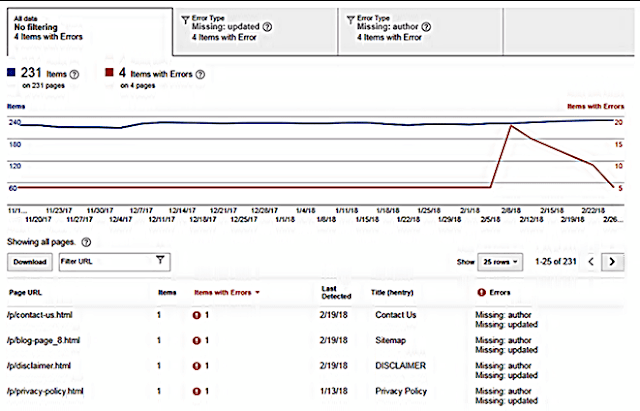
Supaya seorang blogger kelihatan profesional mereka akan selalu memperbaiki semua kesalahan yang didapati dalam situs yang mereka kelola. umummnya Sering sekali kita dapati berbagai permasalahan yang kita dapatkan tentang kualitas blog kita ketika kita merujuk pada Google Search Console. Diantara kesalahan tersebut adalah adanya permasalahan dengan duplicate content di HTML Improvement, sampai kepermasalahan kesalahan data terstruktur terutama pada kesalahan missing author update baik pada halaman statis ataupun halaman postingan blog. Untuk kupasan kali ini kali in penulis akan mencoba memaparkan cara yang sangat efektif untuk mengatasi kesalahan data terstruktur mising author update pada halaman Statis dan ini umum juga di alami oleh para blogger lainnya namun hanya kesalahan missing author update pada halaman statis khusus pada template evomagz buatan mas Sugeng saja, dan boleh juga digunakan pada template lain kemungkinan bisa juga work.
 |
| Memparbaiki Eror Data Terstruktur Hilang Author Update Halaman Statis Template Evomagz |
Kita tahu bahwasanya banyak sekali blogger yang mengunakan template evomagz besutan mas Sungeng tersebut ada yang sacara berbayar dan ada juga secara gratis. Ini semua karena berbagai kelebihan yang dimiliki oleh template tersebut, namun untuk saya sendiri setelah mengunakan/terapkan template tersebut pada blog, saya mengalami permasahana pada data tersruktur yaitu missing author update baik halaman statis. Berbagai cara penulis lakukan untuk mengatasi kesalahan tersebut yang pada akhir menggunakan cara yang sama untuk memperbaiki kesalahan tersebut dengan apa yang saya gunakan pada template sebelumnya yaitu simplify 2 buatan Mbak Arlina.
(Baca Mengatasi Eror Data Terstruktur Hilang Author Update Halaman Statis Simplify 2)
(Baca Memperbaiki Kesalahan Hilang Update dan Hilang Author Pada Google webmaster Tool)
Berdasarkan pengalaman, disini saya akan mencoba memaparkan cara mengatasi error author update structure data pada search console yang hanya pada statistic page atau halaman statis. Jujur saja jika pembahasan ini mungkin sudah sangat banyak dibahas oleh para blogger lain baik dengan materi yang sama ataupun materi yang berbeda. Dan pada postingan ini khusus membahas perbaikan data terstruktur halaman statis khusus untuk template template evomagz buatan mas Sugeng
Adapun cara mengatasi eror author update structure data pada search console yang hanya pada statistic page atau halaman statis tempalte Evomagz tersebut adalah sebagai berikut:
Pertama masuk ke dasbor blogger->pilih tema->dan edit html.
Kemudian cara kode dibawah ini
Pertama masuk ke dasbor blogger->pilih tema->dan edit html.
Kemudian cara kode dibawah ini
<b:if cond='data:blog.pageType != "static_page"'>
Sesudah mendapatkan kode nya langsung saja anda menghapus kode tersebut dan gantikan dengan kode script dibawah ini
<b:if cond='data:blog.pageType == "static_page"'>
<div class='post-info'>
<b:if cond='data:post.authorProfileUrl'>
<span class='author-info'>
<span class='vcard' itemprop='author' itemscope='itemscope' itemtype='https://schema.org/Person'>
<span class='fn'> OLEH <a class='g-profile' expr:href='data:post.authorProfileUrl' rel='author' title='author profile'><span itemprop='name'><data:post.author/></span>
</a>
</span>
</span>
</span>
<b:else/>
<span class='author-info'>
✔
<span class='fn'>
<i class='fa fa-user'/> <span itemprop='name'><data:post.author/></span>
</span>
</span>
</b:if>
<span class='post-timestamp'>
<b:if cond='data:post.url'>
<meta expr:content='data:post.canonicalUrl' itemprop='url'/>
PADA <a class='timestamp-link' expr:href='data:post.url' rel='bookmark' title='permanent link'><abbr class='published updated' expr:title='data:post.timestampISO8601' itemprop='datePublished'><data:post.timestamp/></abbr></a>
</b:if>
</span>
</div>
<b:else/>
<!-- jika selain statis page, maka tampilkan di bawah ini -->
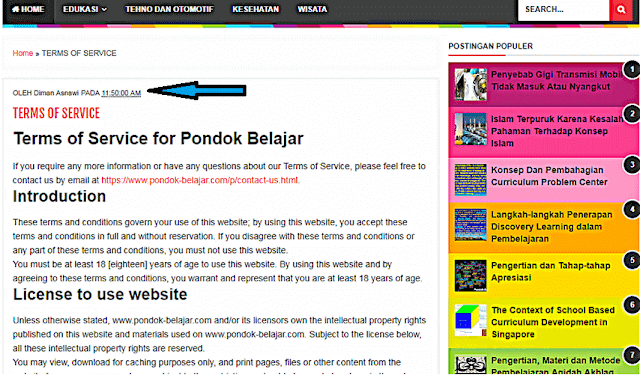
Dalam melakukan perbaikan ini, anda harus pahami jika kode yang anda cari di atas (<b:if cond='data:blog.pageType != "static_page"'>) terdapat di di enam tempat pada template evomagz tersebut. Tempatkanlah/gantilah script kode yang disarankan diatas pada tempat yang kelima karena jika anda menggunakan pada tempat yang selaian dari tempat kelima maka kesalahan missing author tersebut tidak akan teratasi. Setelah anda memperbaiki kesalahan tersebut maka anda save kemudian coba anda cek sendiri pada halaman statis blog anda, jika anda mendapatkan tulisan dipostkan oleh pada halaman statis anda berarti anda telah berhasil mengatasi permasalahan tersebut, jika tidak muncul tulisan di poskan oleh pada halaman statasi blog berarti anda tidak menerapkan kode diatas pada tempat yang saya sarankan, saran saya sebelum melakukan perbaikan kesalahan ini ada baiknya anda melakukan back up data template anda terlebih duhulu karena jika kemungkinanan terjadi error anda dapat memulihkan kembali template anda dari file yang disimpan tadi. untuk lebih jelasnya coba lihat hasil postingan halaman statis setelah diperbaiki berikut ini.
Dari gambar diatas anda dapat melihat jika tulisan di poskan oleh terkah tersedia pada halaman statsi blog. Jika tulisan di poskan dan waktunya sudah muncul, maka itu jelas dengan sendirinya permasalahan anda di eror author update structure data pada search console yang hanya pada statistic page atau halaman statis akan teratasi sendiri walaupun kesahana tersebut masih muncul di Google Webmaster Console. Untuk melihat perbaikan di Google Webmaster Console anda harus menunggu dua tiga hari ataupun sampai dengan satu minggu. maka tulisan kesalahan ataupun eror tersebut akan hilang dan terhapus dengan sendirinya. Cukup sekian saja paparan cara memperbaiki eror author update structure data pada search console yang hanya pada statistic page atau halaman statis khusu untuk tempalte arlina design, dan siapa tahu juga ini bisa saja work untuk tamplate lainnya.
 |
| Memparbaiki Eror Data Terstruktur Hilang Author Update Halaman Statis Template Evomagz |
Dari gambar diatas anda dapat melihat jika tulisan di poskan oleh terkah tersedia pada halaman statsi blog. Jika tulisan di poskan dan waktunya sudah muncul, maka itu jelas dengan sendirinya permasalahan anda di eror author update structure data pada search console yang hanya pada statistic page atau halaman statis akan teratasi sendiri walaupun kesahana tersebut masih muncul di Google Webmaster Console. Untuk melihat perbaikan di Google Webmaster Console anda harus menunggu dua tiga hari ataupun sampai dengan satu minggu. maka tulisan kesalahan ataupun eror tersebut akan hilang dan terhapus dengan sendirinya. Cukup sekian saja paparan cara memperbaiki eror author update structure data pada search console yang hanya pada statistic page atau halaman statis khusu untuk tempalte arlina design, dan siapa tahu juga ini bisa saja work untuk tamplate lainnya.